Представим ситуацию – вы решили создать свой агрегатор. С помощью модели выбора конструкторов агрегаторов https://choser.ru/45-konstruktory-agregatorov-i-marketplejsov вы убедились, что судя по оценкам 20 параметров choser.ru не только лучший вариант, но еще и бесплатный. В соответствии с инструкцией https://choser.ru/pages/about
сделали свой агрегатор и теперь хотели бы встроить его в свой сайт, блог, страницу в соцсети.
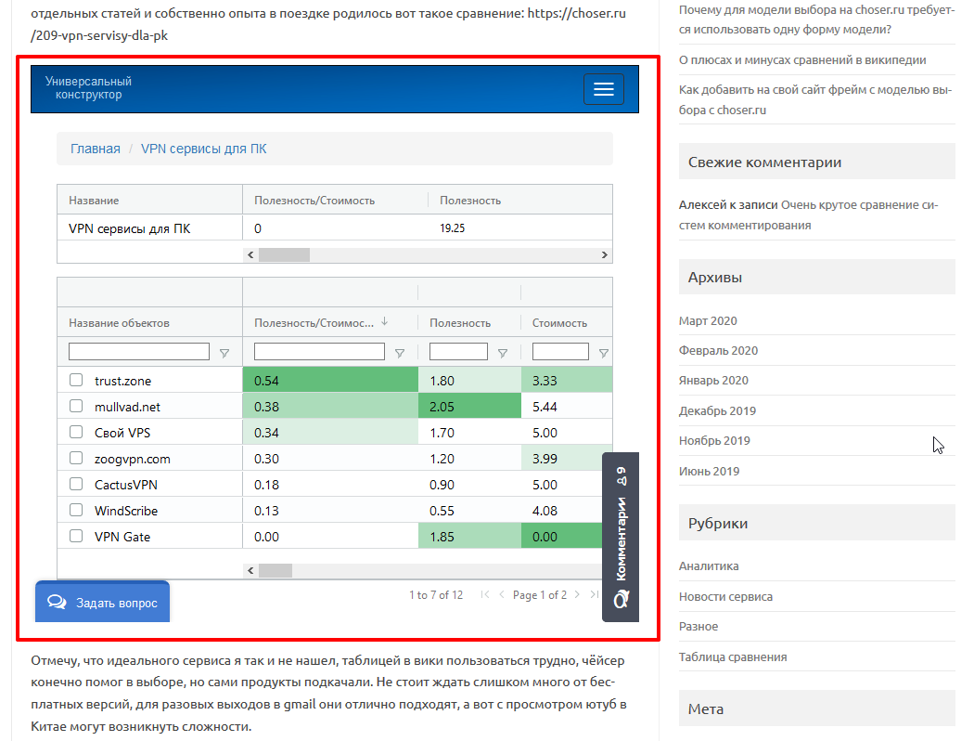
Допустим вот так в пост в своем блоге https://4choser.ru/vpn-servisy-dlya-pk/

Если у вас написанный с нуля сайт, то вы разберетесь как вставить фреймом в любой его раздел свой агрегатор самостоятельно.
Если у вас страница в соцсети, то нужно следовать инструкциям соцсети. Обычно в соцсети фрейм вам вставить не позволят, а вот ссылка будет выглядеть хорошо если ее просто скопировать, например так https://choser.ru/178-vpn-dla-android
Если у вас блог на WordPress, то рекомендую поставить плагин Advanced iFrame.
Он бесплатный, популярный и самый простой и безглючный по сравнению с полудюжиной конкурентов.
Из минусов отметим платность после 10 000 показов в месяц “For personal and non-commercial sites 10.000 views/month without notice*”
Допустим у вас агрегатор хостинга и вы хотите разместить информацию о нем в блоге, после активации плагина вам достаточно вставить в текст статьи ссылку вида advanced_iframe src=”https://choser.ru/141-hosting” width=”100%” height=”600″ заключив ее в квадратные скобки []
Что бы получить вот такой результат:
Политика сервиса в отношении встраивания: мы приветствуем это, т.к. встраивание в другие сайты это быстрый и бесплатный способ максимально распространить полезное знание.